| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Kakao API Address
- 스크래치코딩
- 나만의 상점
- MSSQL
- ASP.NET MVC
- 썸머노트
- chart.js
- 업비트
- MYSQL
- 코딩입문
- 일본여행
- Aspose.cells
- httpclient timeout
- 블록코딩
- AIoptimization
- largelanguagemodels
- 엔트리
- Android
- MS-SQL
- upbit
- league of legends
- .csv
- 파이썬입문
- 초딩수학
- PromptEngineering
- swift 화면전환
- Excel
- 오블완
- 한글깨짐
- python
Archives
- Today
- Total
DBA
화면전환 : Segue 본문
728x90
반응형
SMALL
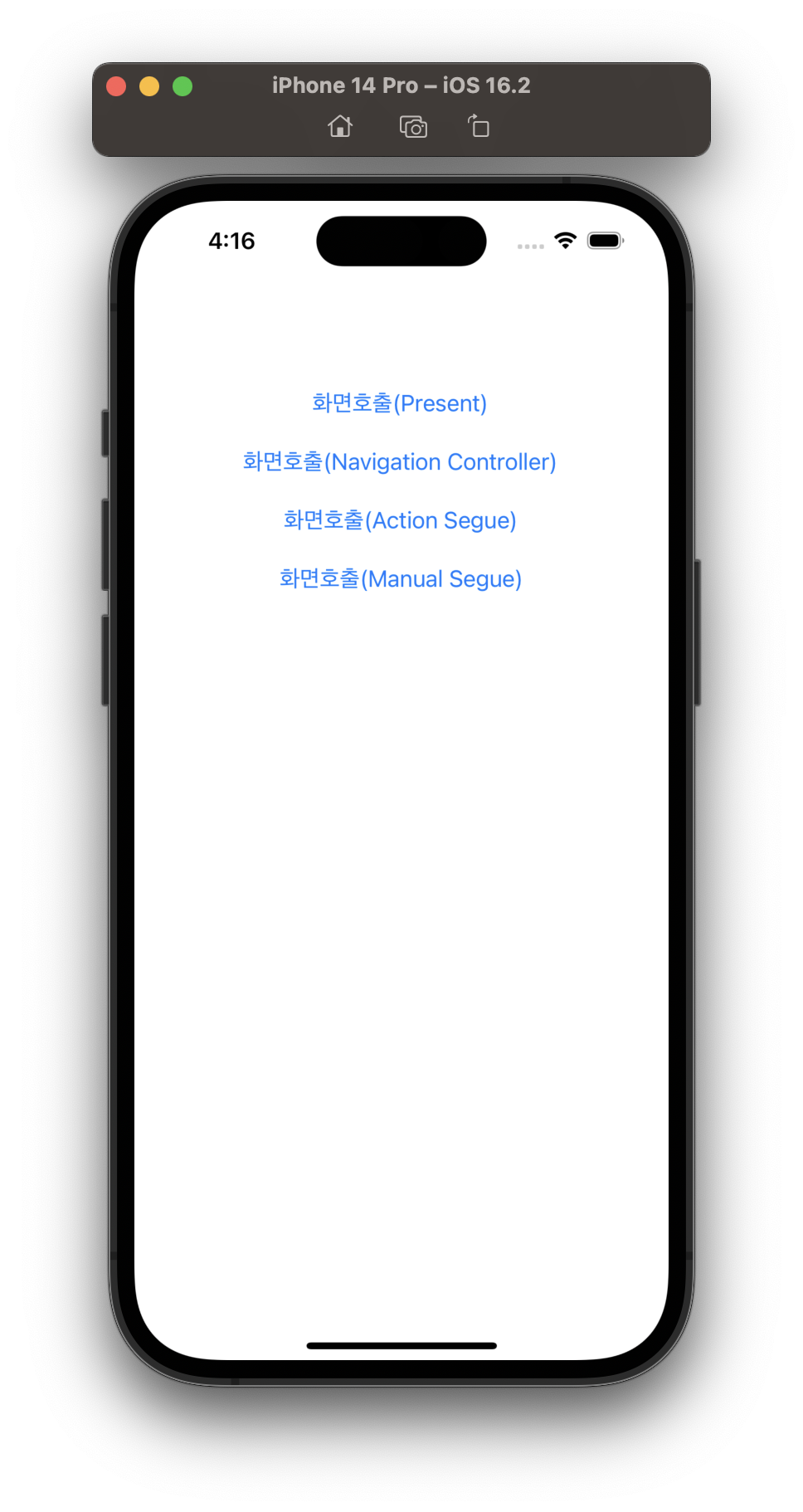
[Action Segue]
코딩이 필요하지 않다.
ViewController에서 시작하는것이 아니라 Button같은 Controller에서 시작한다.
"화면호출(Action Segue)" 버튼을 오른쪽마우스 클릭을 하고 드래그앤 드롭으로 SecondViewController에 연결한다.
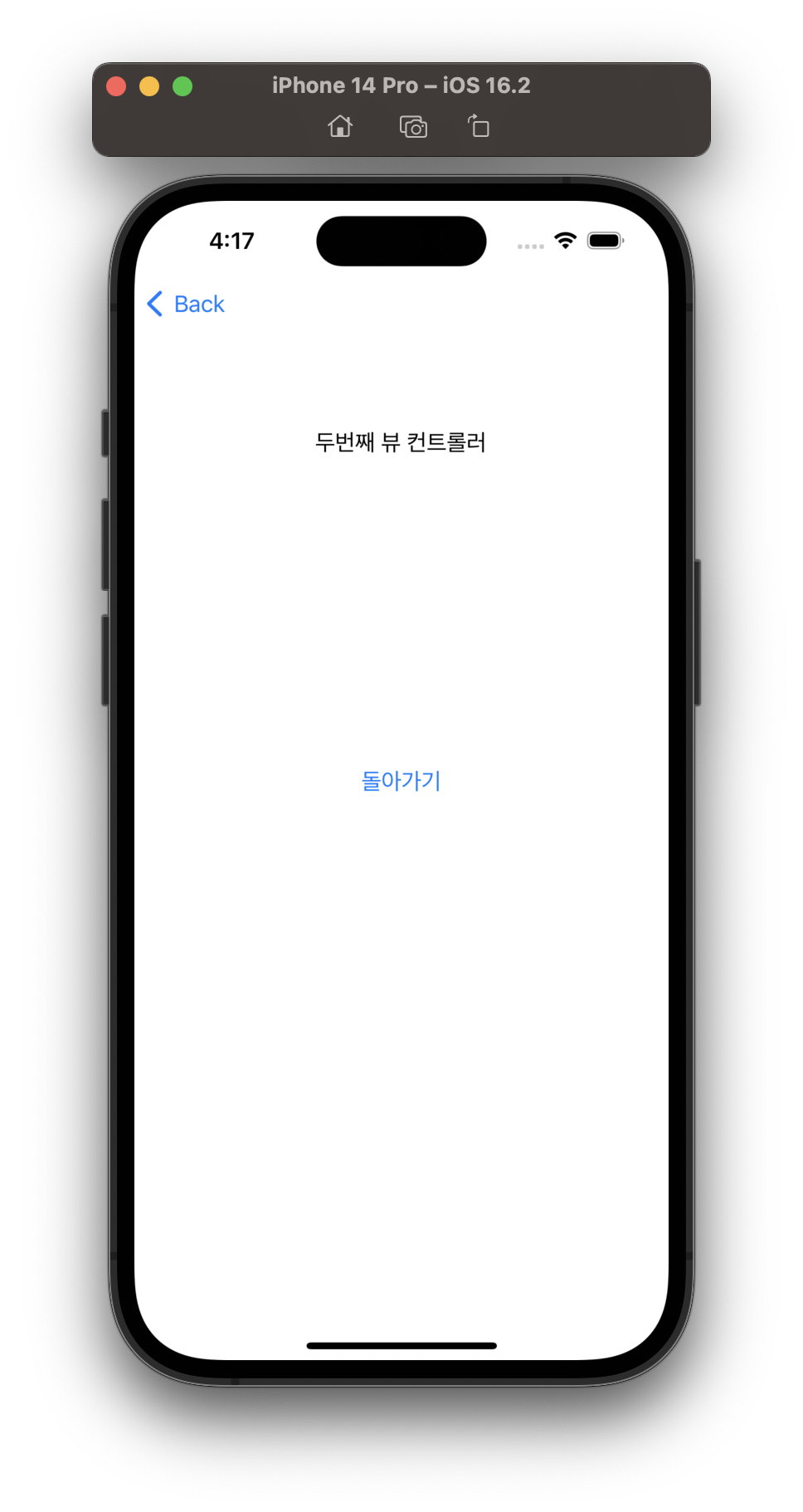
팝업 메뉴에서 Show를 선택 한다.
그러면 왼쪽 상단에 < Back 버튼이 자동 생성 된다.

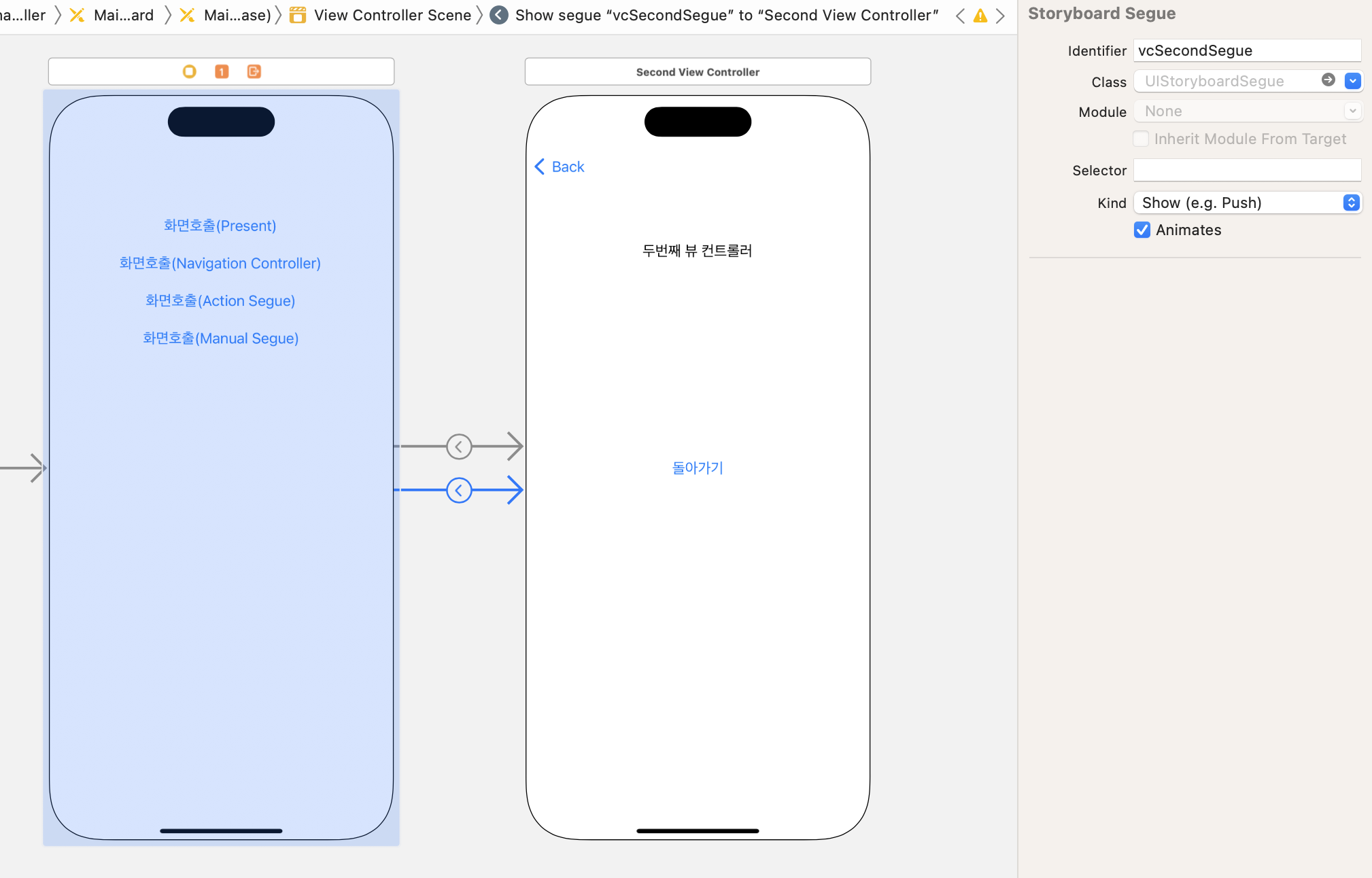
[Manual Segue]
ViewController 상단 왼쪽 끝 단추를 오른쪽 마우스 클릭으로 드래그 앤 드롭 해서 SecondViewController에 연결 한다.
팝업메뉴에서 Show를 선택한다.
Segue 연결선의 Attributes inspector의 identifier를 입력 한다. (예: vcSecondSegue)
이 역시 < Back 버튼이 자동 생성 된다.

[ViewController.swift]
@IBAction func onClickedSecondViewControllerManualSegue(_ sender: Any) {
self.performSegue(withIdentifier: "vcSecondSegue", sender: self)
}


728x90
반응형
LIST
Comments




