| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 업비트
- MYSQL
- Aspose.cells
- MSSQL
- Excel
- httpclient timeout
- upbit
- 스크래치코딩
- python
- ASP.NET MVC
- PromptEngineering
- 엔트리
- 나만의 상점
- Android
- AIoptimization
- swift 화면전환
- 오블완
- chart.js
- 썸머노트
- .csv
- 코딩입문
- largelanguagemodels
- league of legends
- 초딩수학
- 한글깨짐
- 파이썬입문
- 블록코딩
- Kakao API Address
- 일본여행
- MS-SQL
- Today
- Total
DBA
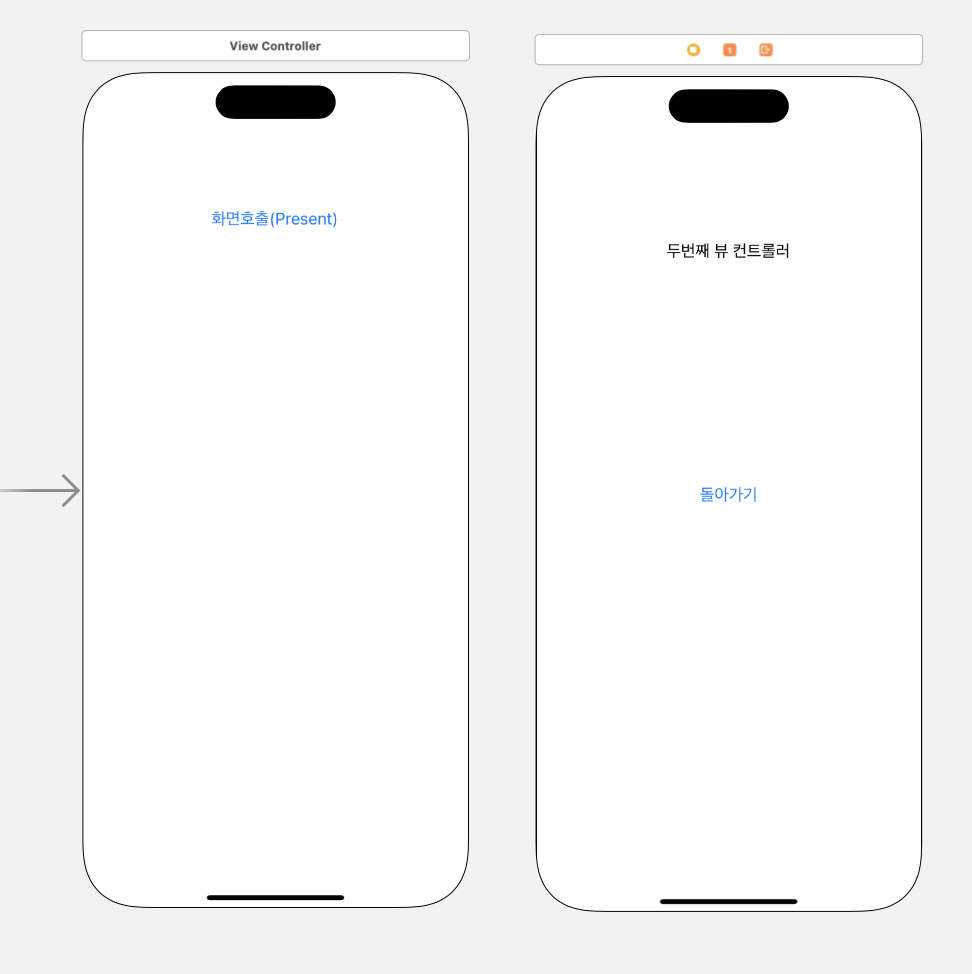
화면전환 : ViewController Present (호출) 본문
[ViewController.swift]
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var btnSecondViewControllerPresent: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// 두번째 뷰 컨트롤러 호출
@IBAction func onClickedSecondViewController(_ sender: UIButton) {
guard let secondViewController = self.storyboard?.instantiateViewController(withIdentifier: "vcSecond") as? SecondViewController else {return}
secondViewController.modalTransitionStyle = .coverVertical
secondViewController.modalPresentationStyle = .fullScreen
self.present(secondViewController, animated: true, completion: nil)
}
}
| guard let을 이용해서 SecondViewController를 가져 온다. - withIdentifier: SecondViewController의 Storyboard ID self.present()를 이용해서 화면전환 |
[SecondViewController.swift]
import UIKit
class SecondViewController: UIViewController
{
@IBOutlet weak var btnBack: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// 돌아가기
@IBAction func OnClickedBack(_ sender: UIButton) {
self.presentingViewController?.dismiss(animated: true)
}
}
Main.storyboard 에 SecondViewControll: UIViewController를 추가 한다.

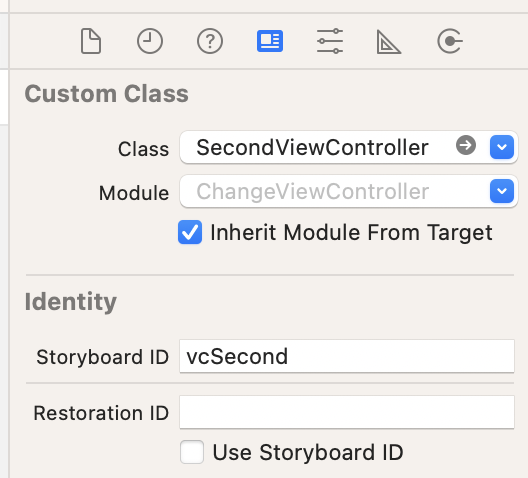
SecondViewController 의 identity inspector 에서
1. Class를 연결해 준다.
2. Inherit Module From Target을 체크 한다.
3. Storyboard ID를 지정 한다.